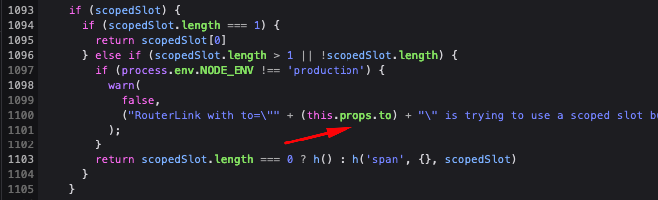
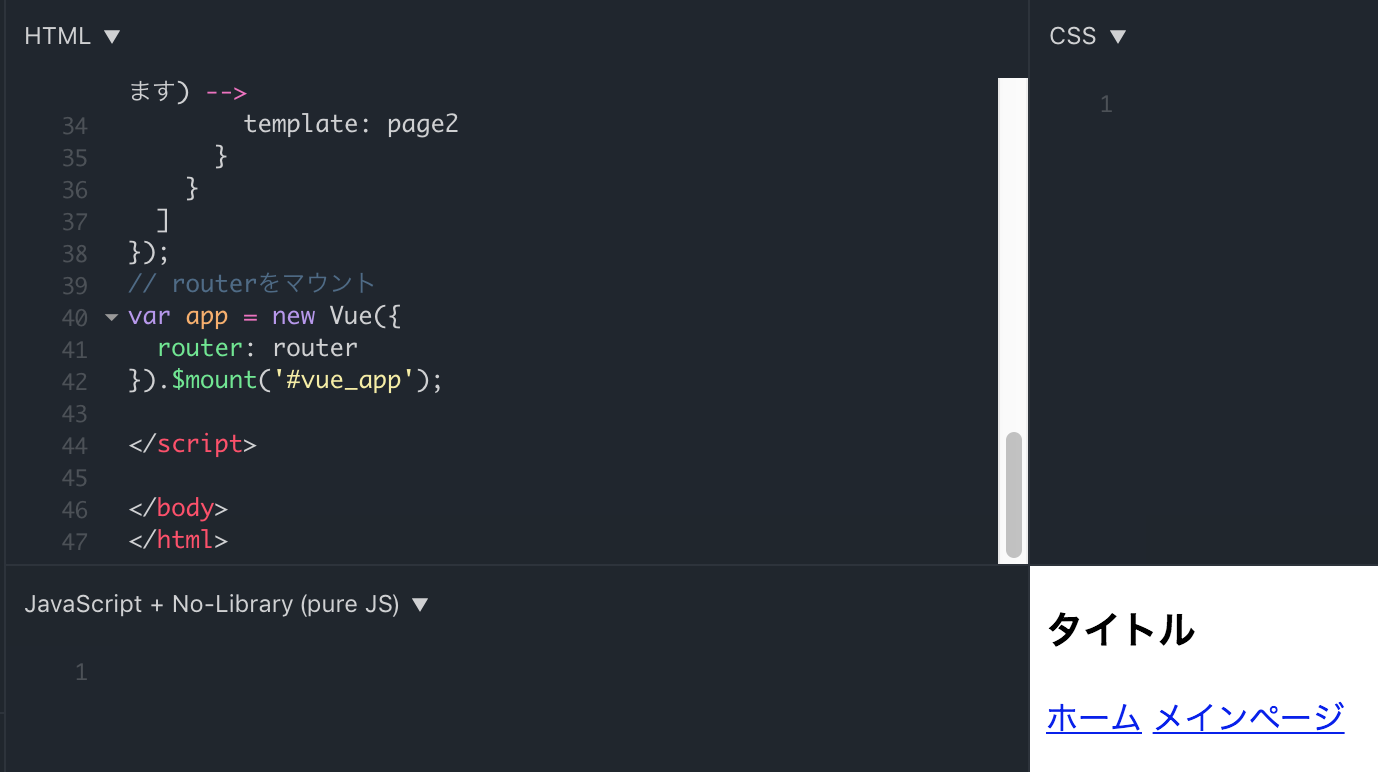
vue.js - The `router-link-active` classname unexpectedly applies to a < router-link> which is pointing to `/` - Stack Overflow

Adam Wathan on Twitter: "Any way with vue-router to say "only add this class if this link is *not* the active link"? Would make it much more Tailwind-friendly if I can figure